Scenes
Title and Description Text
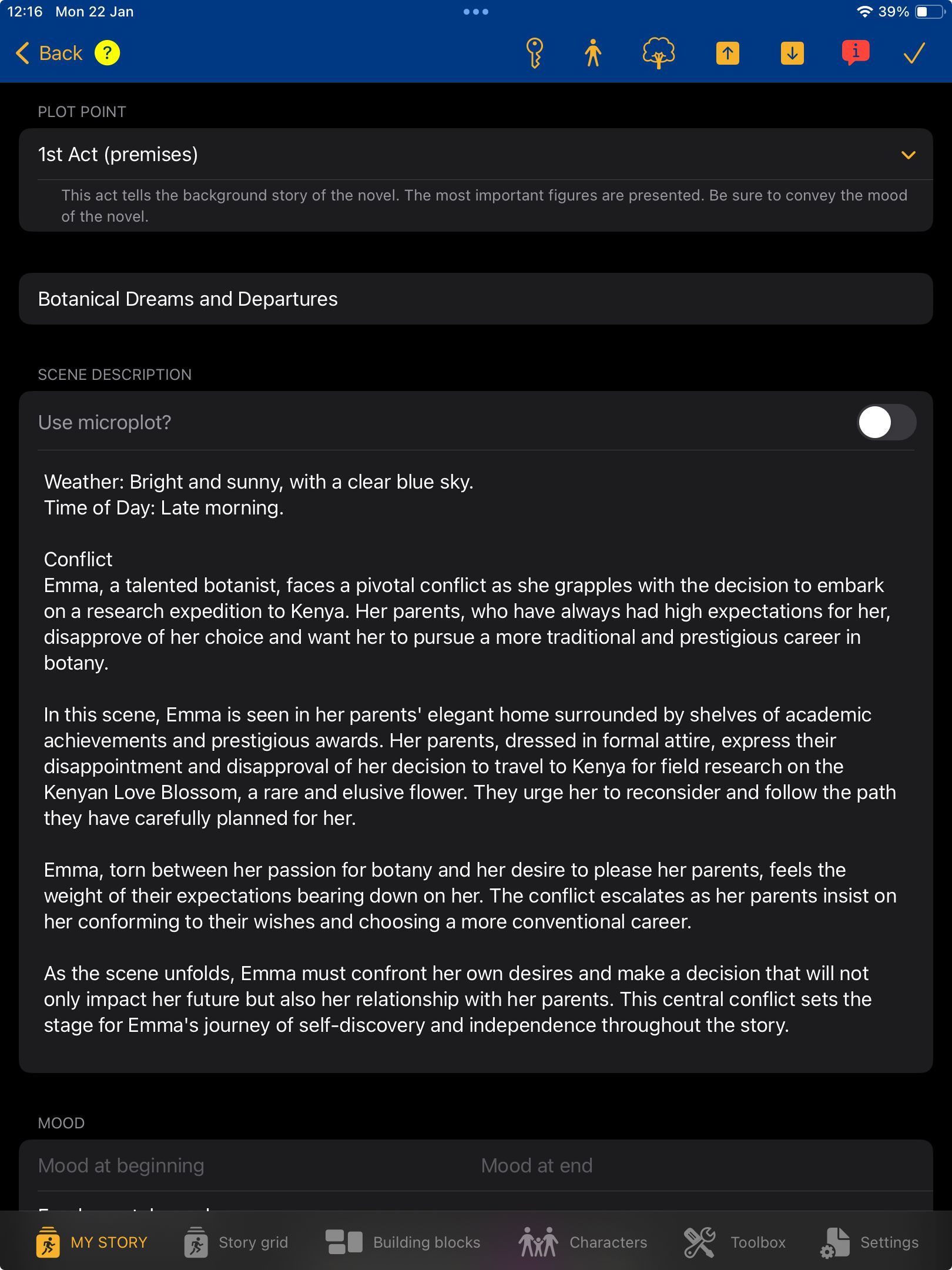
A scene in our software is fundamentally composed of two elements: a Scene Title and a Description Text. When creating a new scene, the description text starts with a preassigned Text Framework. This framework can be customized to your personal needs in the StoryIt Go settings.
Microplots
This program supports the use of microplots within scenes. To incorporate a microplot, toggle the 'Use microplot?' option to 'On' above the scene description. The 'Edit microplot' navigation element allows for editing both the description text and the individual beats of the scene. In the MICRO-PLOT EDITOR, use the '+' symbol at the top right to add new Beats. Beats can be moved via drag & drop and edited by clicking on the text. To delete a beat, swipe the text to the left.
Capture Manuscript Texts
This software offers the capability to capture manuscript texts during planning. This feature is only visible if the 'Capture manuscript texts' option is switched to 'ON'. These texts will also be included in the 'Scene Plan' output file.
Date From / Date To
The 'Date from/Date to' fields are displayed only if the 'Story with date' option was activated when creating the story.
Mood
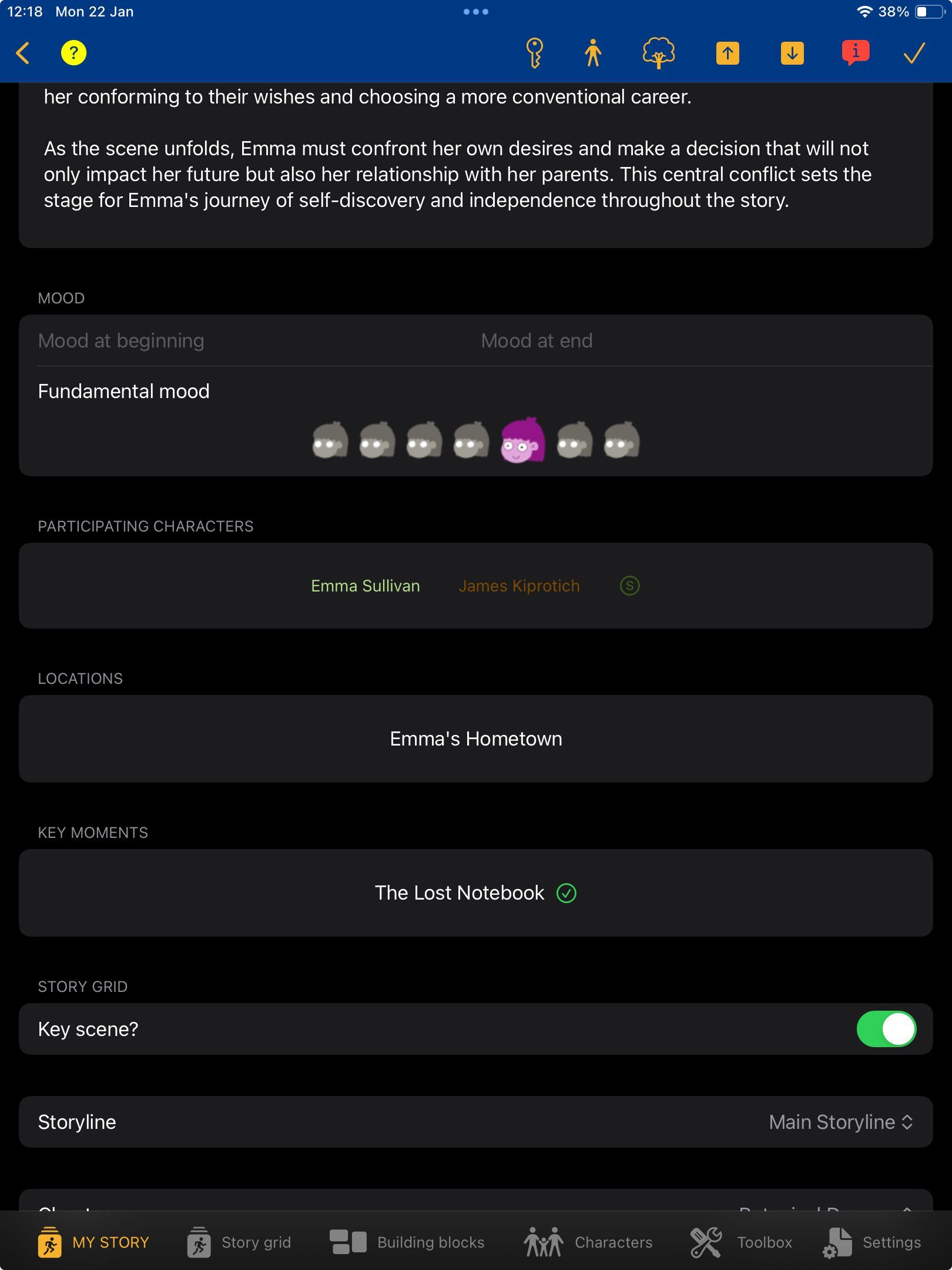
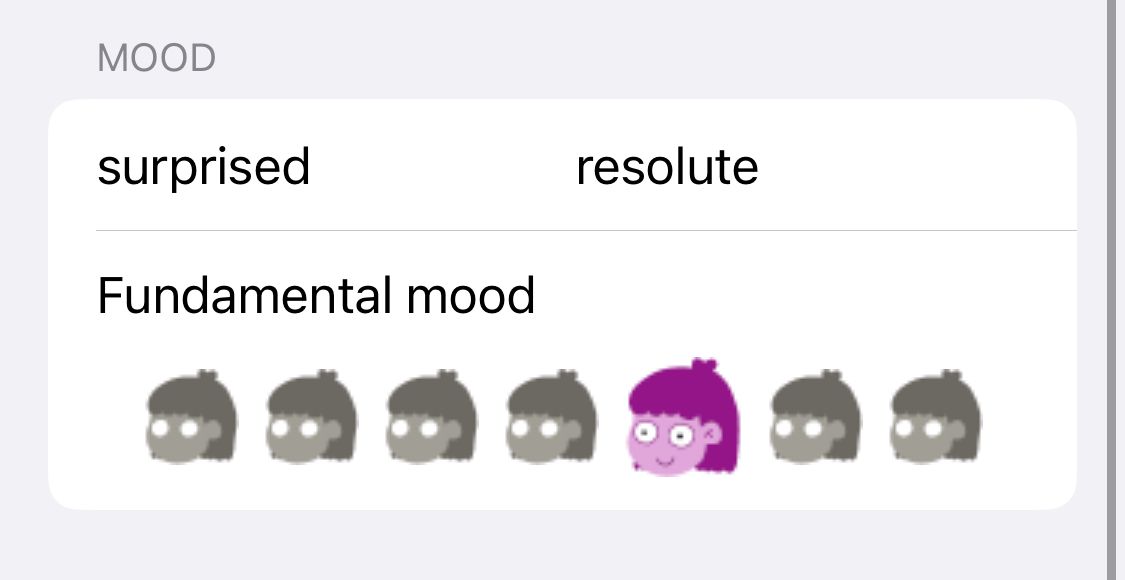
Each scene in a story can be enhanced with mood changes. The 'Mood beginning' and 'Mood end' fields are for adjectives that accurately describe the mood. The prevailing mood of each scene can be set, contributing to the mood curve. To select the mood, choose an emoji.
Characters Involved and Locations
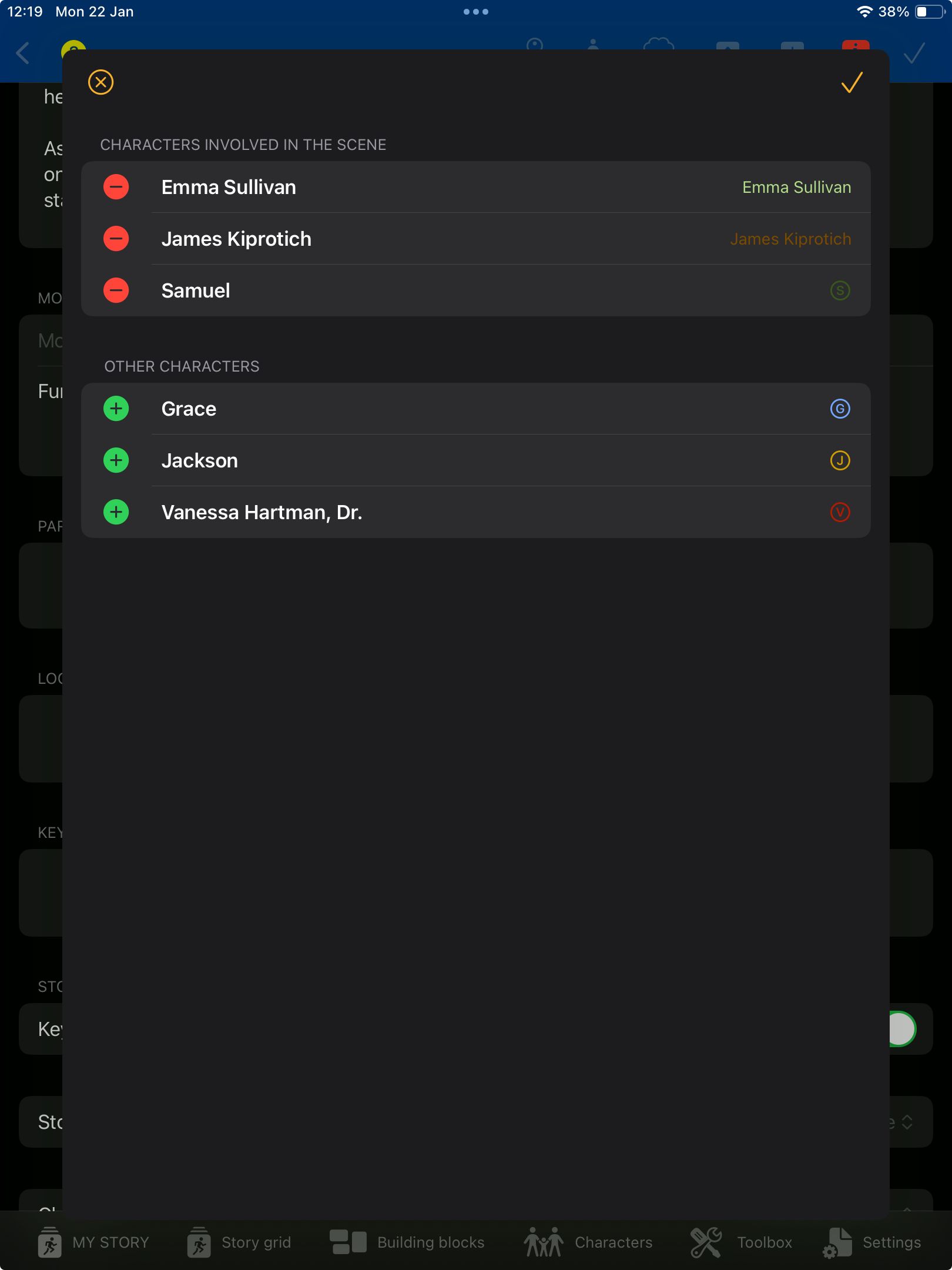
Once characters are created in the project, a small character icon appears in the scene editor's header. Use this icon to manage characters appearing in the scene. Selected characters are displayed in the 'Participating Characters' section, which can be viewed by clicking on the icons. Similarly, once locations are created, a small tree icon appears for managing scene venues, with names displayed in the 'Locations' section.
Key Moments
When key moments are created, a small key icon appears in the scene editor. Use this to manage the key moments of the scene. The 'Key Moments' section displays the names of key moments included in this scene, and you can view each by clicking on the respective name.
Creating, Changing, Deleting, and Editing a Scene
- To create a new scene, navigate to the MY STORY page. Here, you'll find a list of your project's plot points. Click on a plot point name to create a new scene, which will be added as the last scene under that plot point.
- To change a scene to another plot point, navigate to MY STORY and swipe the scene to the left. A menu appears. Tap the gray arrows to move the scene.
- To delete a scene, swipe the scene title to the left and tap the red button.
- To edit an existing scene, go to the MY STORY page. Expand plot points using the small arrow on the right and click on a scene name to edit. Scenes can also be edited from other areas in StoryIt Go, such as the timeline or story grid, by clicking on the scene name.

Clicking on the small arrow behind the name of the plot point opens the description.

Completed key moments are marked with a green tick.

Manage characters involved in the scene.

To indicate the overall mood of a scene, select an emoji that best represents the emotional tone. The range of emojis spans from 'terribly sad' (far left) to 'neutral' (middle) to 'overjoyed' (far right). This selection helps visually convey the scene’s emotional atmosphere.
